React Bootstrap No Gutter

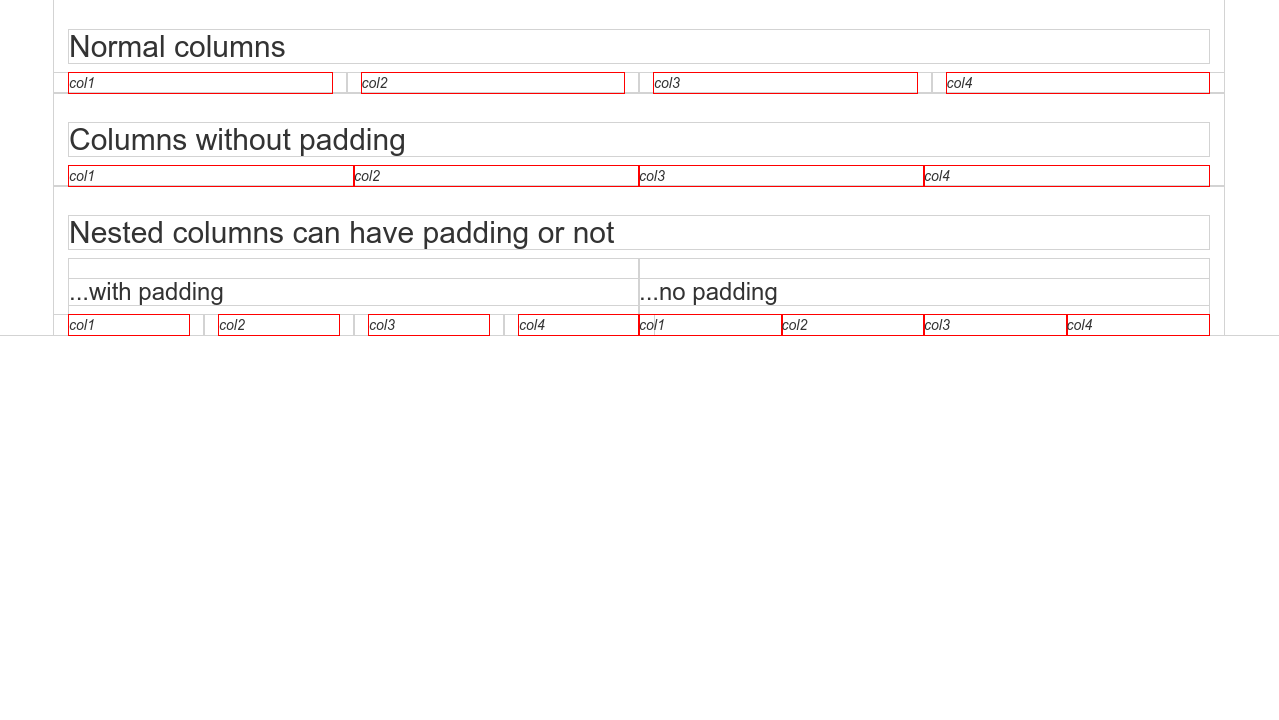
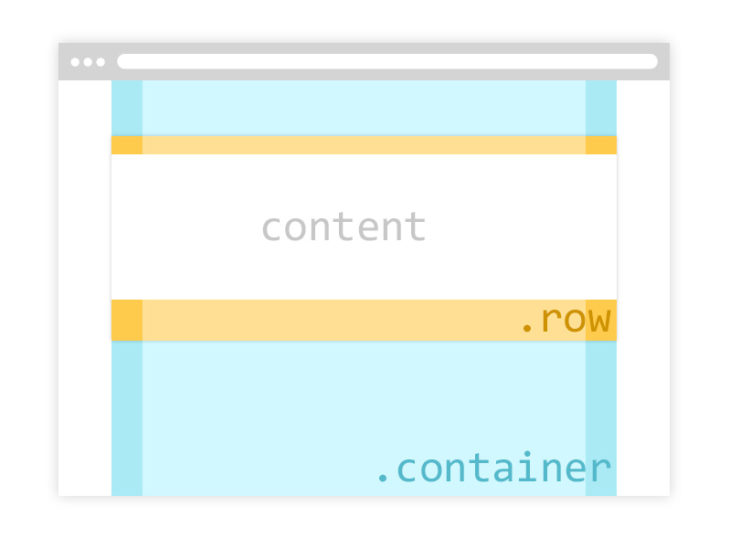
This gutter is build with 15px padding of the column 15 px resting grid space.
React bootstrap no gutter. You ll just want to copy that into your stylesheet and then use the no gutters class on your row div like so. I want to remove the gutter space for a specific div so that there will be no gutter space in the row each span will be next to each other with no gutter. You can copy our examples and paste them into your project. Gutter width seems to be between 20px 30px let s assume it s 30px here.
Each component has been built from scratch as a true react component without unneeded dependencies like jquery. Here s a really simple way to do so with some simple css. Some grids are useful. Npm install react bootstrap bootstrap.
Bootstrap s grid system uses a series of containers rows and columns to layout and align content. Row no gutters class col row no gutters class col padding right. React bootstrap replaces the bootstrap javascript. It s built with flexbox and is fully responsive.
No grid is perfect. A long time ago in a galaxy far far away i wrote 3 articles on bootstrap. Use 230 ready made bootstrap components from the multipurpose library. If you plan on customizing the bootstrap sass files or don t want to use a cdn for the stylesheet it may be helpful to install vanilla bootstrap as well.
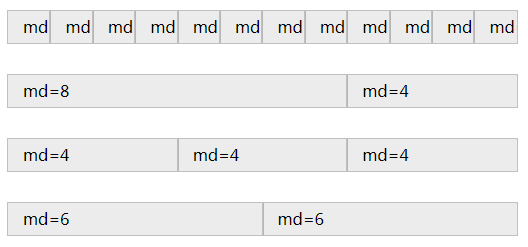
Bootstrap css class no gutters with source code and live preview. The default bootstrap grid system utilizes 12 columns with each span having 30px gutter as below gutters are the white space between columns. Undoing this negative left margin set a gutter of 30 px on both sides of the grid. They have amassed a staggering 1 5 million page views.
Now here s our code for the no gutters class row no gutters margin right. The best way to consume react bootstrap is via the npm package which you can install with npm or yarn if you prefer. The resulting grid gutter width 2 on both sides of the grid will be hide with a negative margin of 15px. Every column get a width of 940 12.
Learn how to include react bootstrap in your project. I wrote them.