React Bootstrap No Gutters

In this article we ll look at how to reorder columns and add gutters with bootstrap 5.
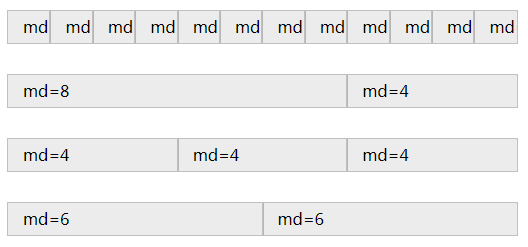
React bootstrap no gutters. Use the col class on a specified number of elements and bootstrap will recognize how many elements there are and create equal width columns. Add the no gutters class to the row container to remove gutters extra space. We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file. In the example below we use three col elements which gets a width of 33 33 each.
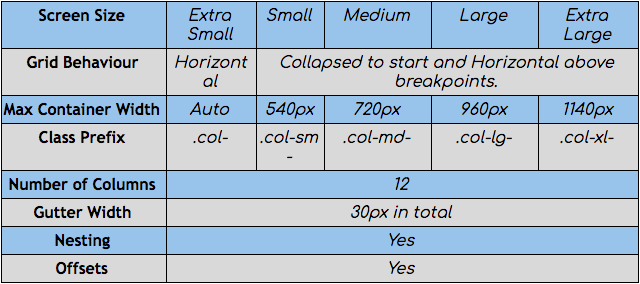
You can copy our examples and paste them into your project. Thanks for the response. React native bootstrap styles. To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
Lorem ipsum dolor sit. It s built with flexbox and is fully responsive. Each component has been built from scratch as a true react component without unneeded dependencies like jquery. Text center to textcenter and my sm 4 to mysm4.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns. Bootstrap is a popular ui library for any javascript apps. Use 230 ready made bootstrap components from the multipurpose library. Bootstrap style library for react native.
Original class names are transformed from dashed to camelcase format for example. Bootstrap 5 is in alpha when this is written and it s subject to change. Regular bootstrap version below with kittens. As one of the oldest react libraries react bootstrap has evolved and grown alongside react making it an excellent choice as your ui foundation.
Bootstrap s grid system uses a series of containers rows and columns to layout and align content. Below is an example and an in depth look at how the grid comes together. Bootstrap css class no gutters with source code and live preview. Also all the constants variables in terms of bootstrap could be accessible in templates.
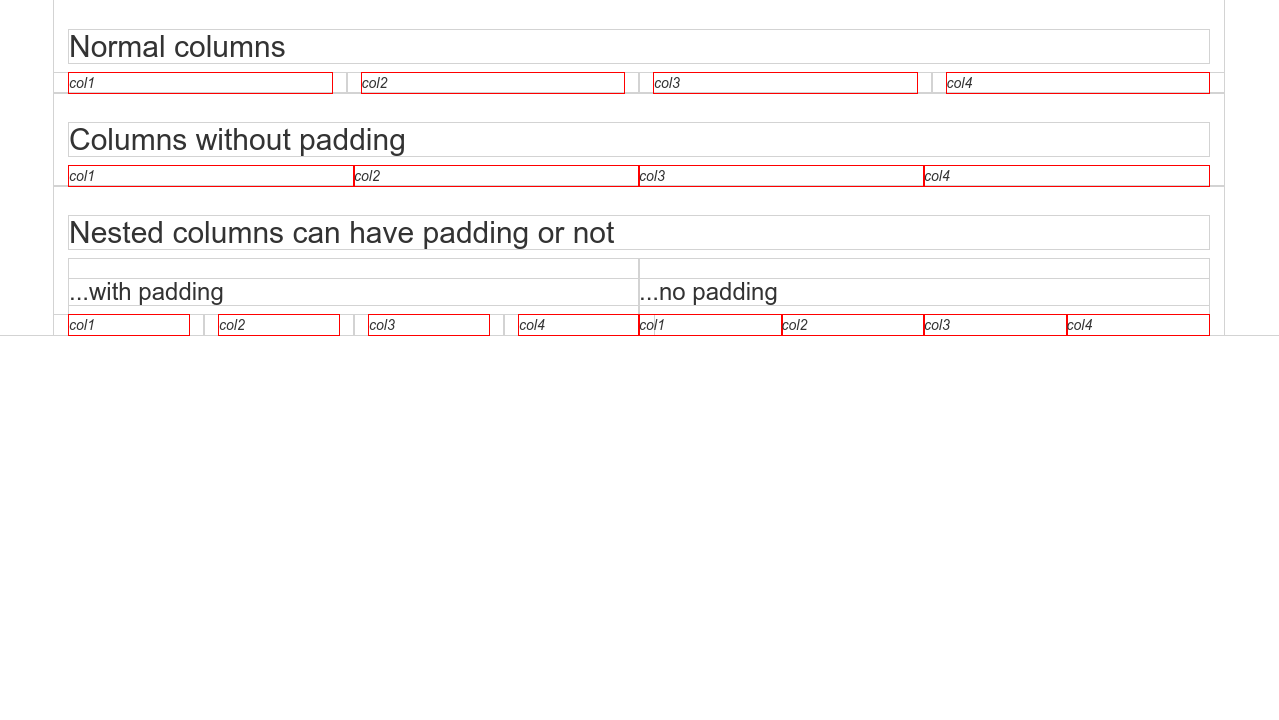
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other. Michael hanna commented a year ago. Now here s our code for the no gutters class.