Remove Gutter From Bootstrap Grid

Now here s our code for the no gutters class.
Remove gutter from bootstrap grid. To remove the gutter space all you need to do is add the no gutter class beside row in your html markup it s that simple. Sm for tablets screens equal to or greater than 768px wide. To make the grid responsive there are five grid breakpoints one for each responsive breakpoint. Let s assume it s 30px here.
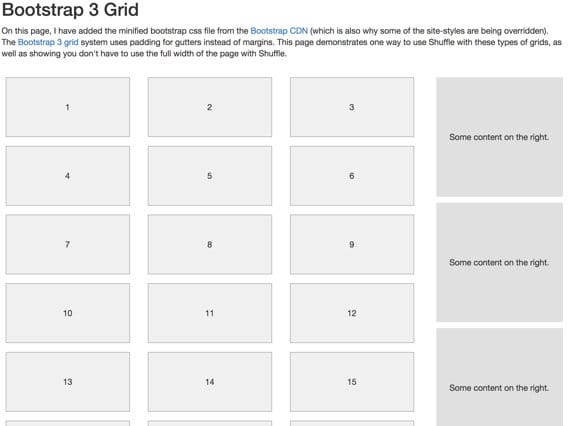
You can copy our examples and paste them into your project. Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row. The classes above can be combined to create more dynamic and flexible layouts. Have you ever wanted to remove the gutter space in between columns in bootstrap 3 here s a really simple way to do so with some simple css.
The default bootstrap grid system utilizes 12 columns with each span having 30px gutter as below. The following approach will explain clearly. Gutters are the white space between columns. In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space.
Xs for phones screens less than 768px wide. All breakpoints extra small small medium large and extra large. Gutter width seems to be between 20px 30px. Use 230 ready made bootstrap components from the multipurpose library.
The bootstrap grid system has four classes. I want to remove the gutter space for a specific div so that there will be no gutter space in the row. Bootstrap 4 rubygem for rails sprockets hanami etc srghma bootstrap rubygem without gutter. Lg for laptops and desktops screens equal to or greater than 1200px wide.
The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px. Gutter space has width 30px 15px on each side of a column. To remove gutter space for a specific div first we must know what is gutter space. I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.