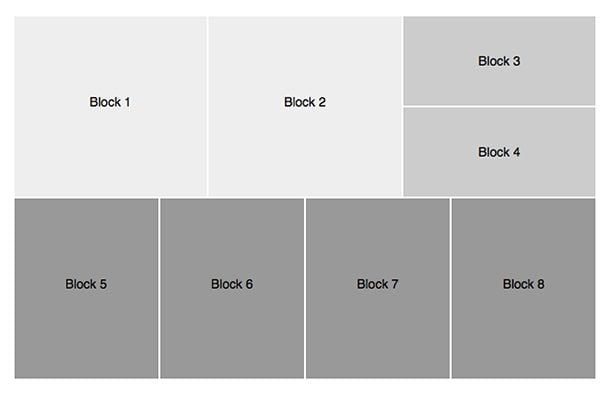
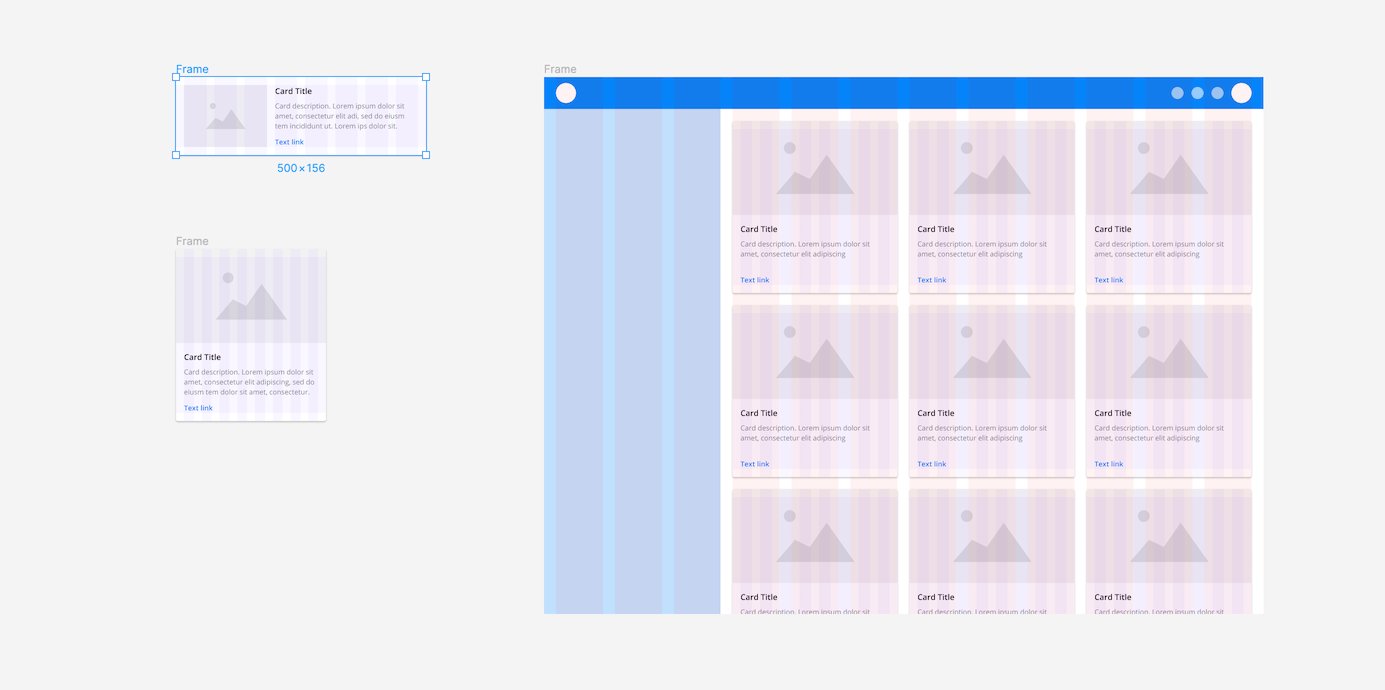
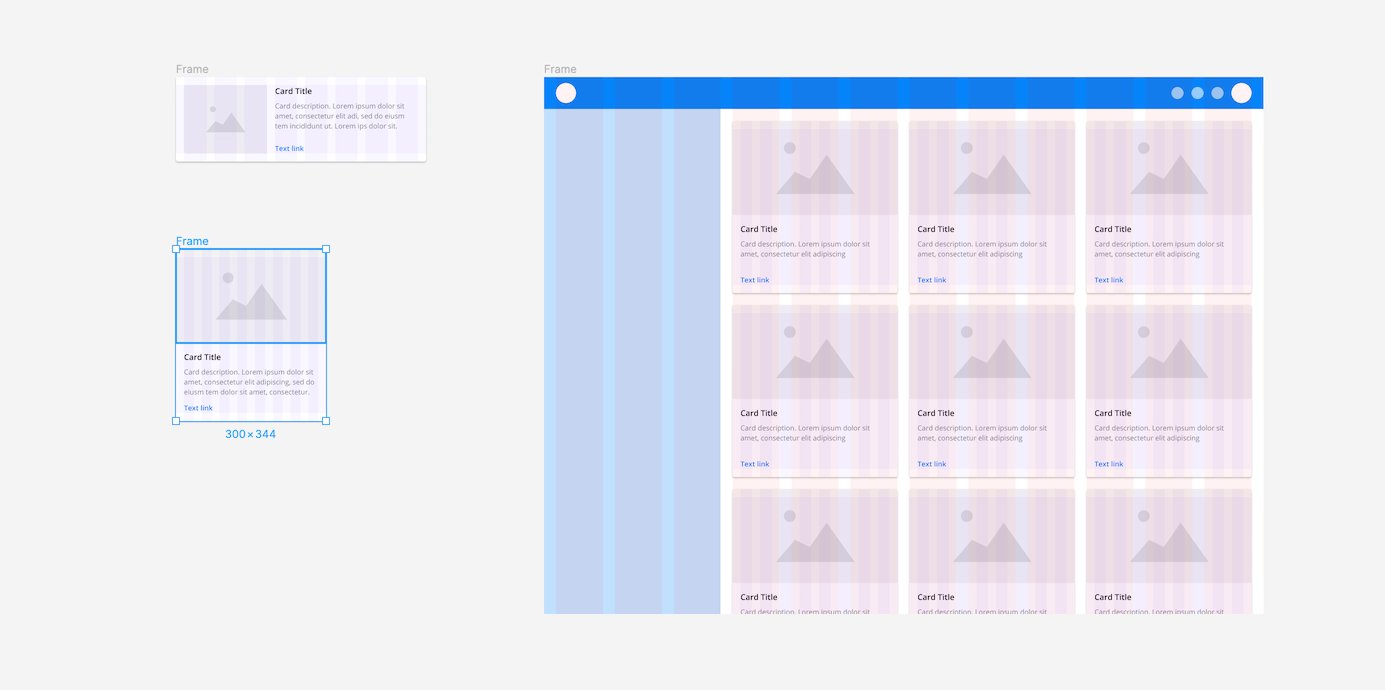
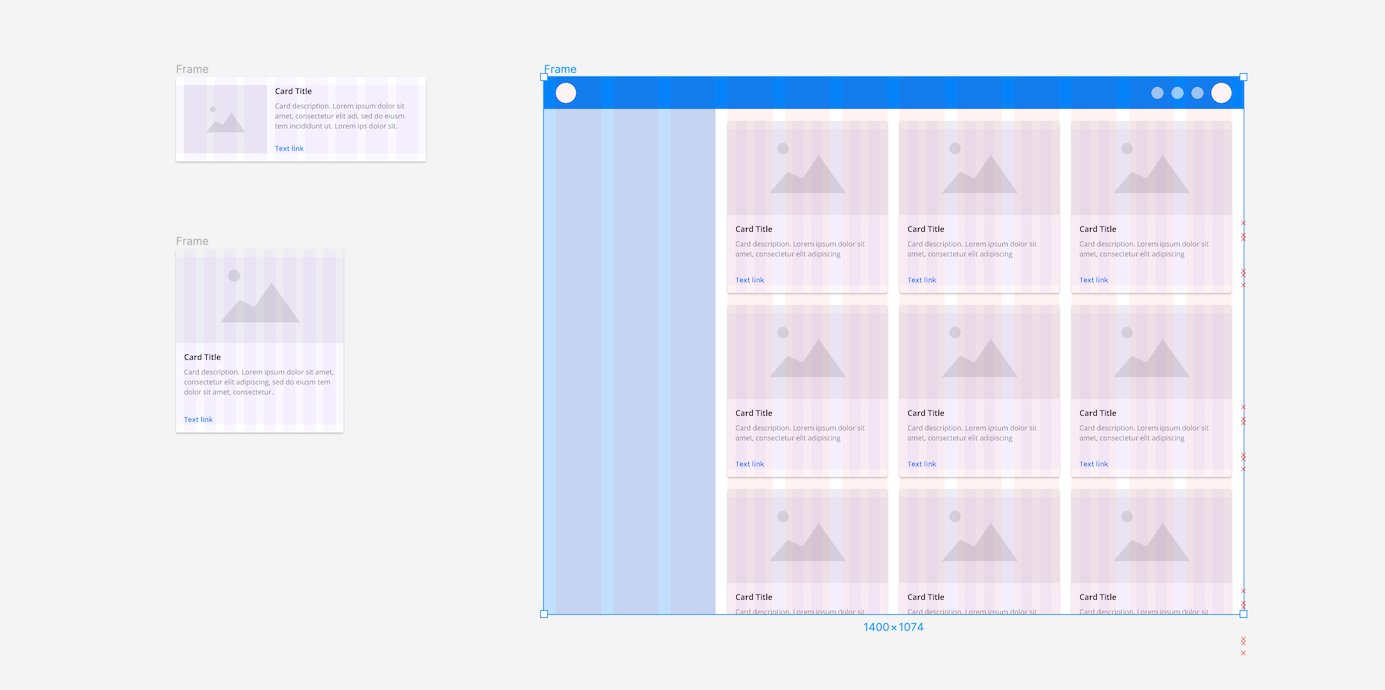
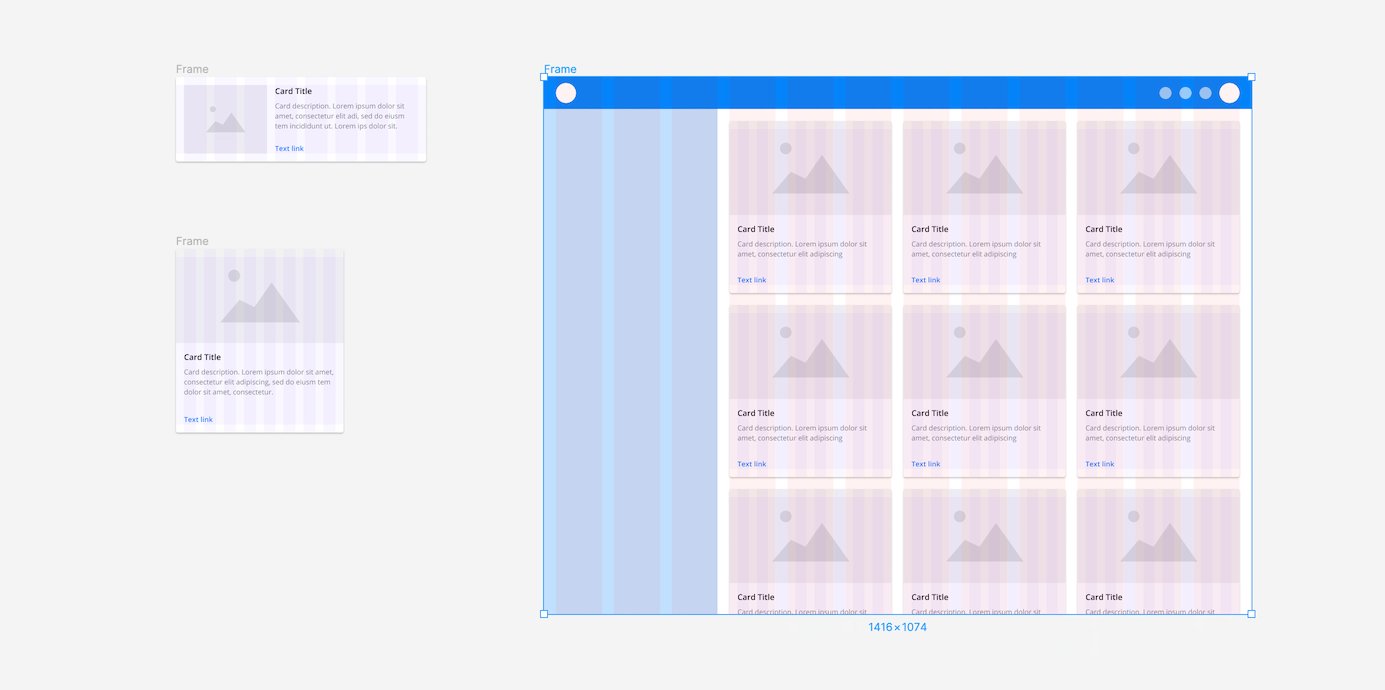
Respnsive Grid No Gutter

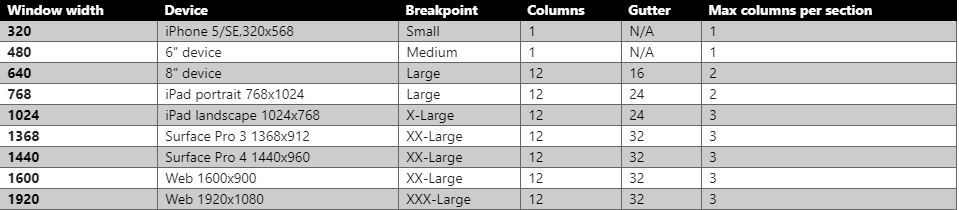
To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
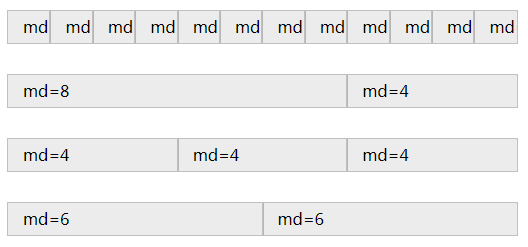
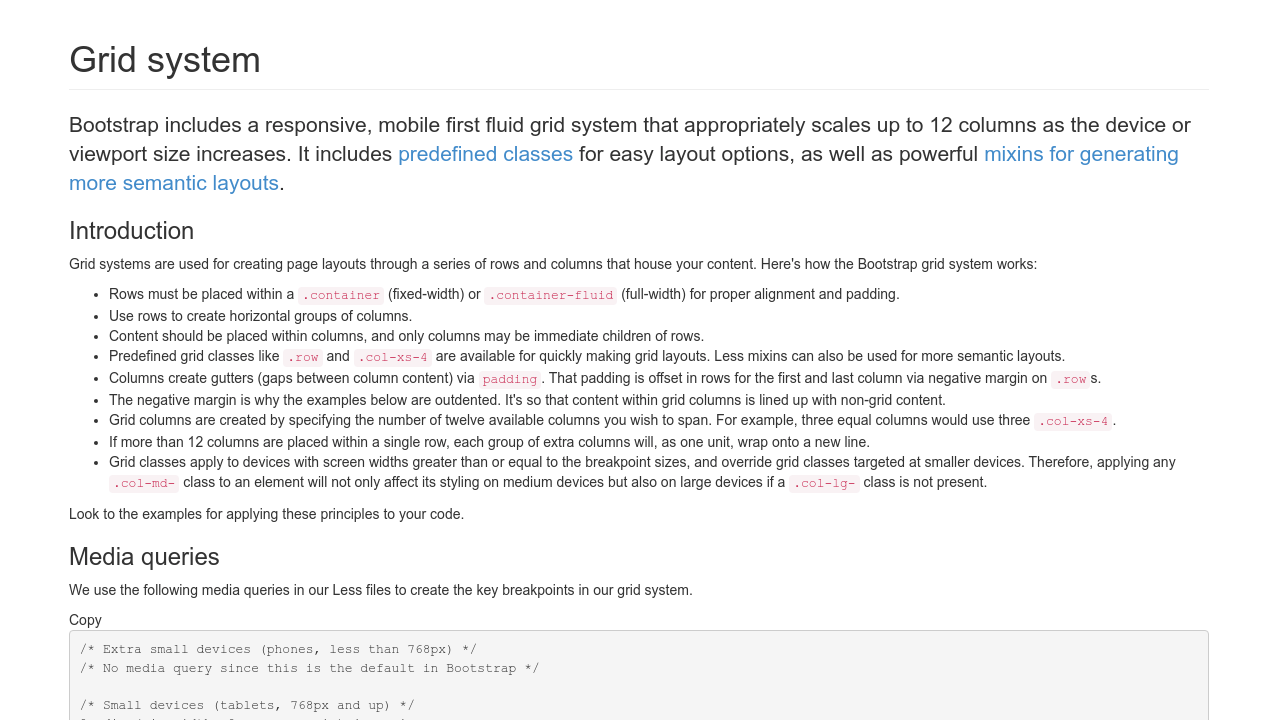
Respnsive grid no gutter. It s the last time you need to use last and the end of end. If you go the flexbox route you also now have the ability to change the order of columns as needed which can be great for keeping more important content higher in the source as well as responsive design reshuffling. All breakpoints extra small small medium large and extra. The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px.
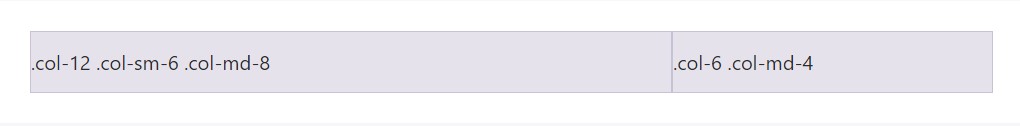
The margins gutters use percentages too. You can copy our examples and paste them into your project. Width combinations are illustrated below. Put the content first.
There are also a few other commonly needed classes. Bootstrap css class no gutters with source code and live preview. All breakpoints extra small small medium large and extra large. A simple responsive css grid by cobyism.
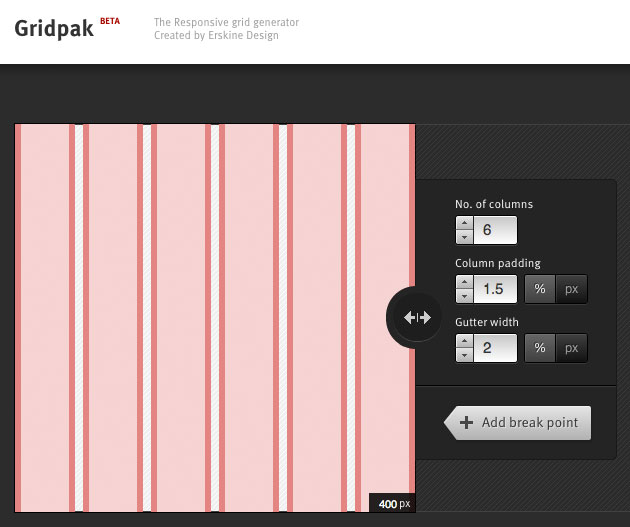
I m graham miller i built the responsive grid system to help you get started but if you need something a little more complex i d. All units have even inner and outer gutters. You can turn gutters off with no gutters. To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
All breakpoints extra small small medium large and extra large. Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row. Each grid element is a horizontal row which can contain unit elements of various widths. Some systems increase the gutter width as you increase in device width but it s also okay to keep it fixed.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row. Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns by using no gutters on the row. Gutters are the space between the columns. To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
Use 230 ready made bootstrap components from the multipurpose library.